NEWS
iframe領域の埋め込み

iframe領域を埋め込みたい部分に「カスタムHTML」ブロックを入れます。

この例ではCompany Overview/Historyページの最下段に入れることにします。

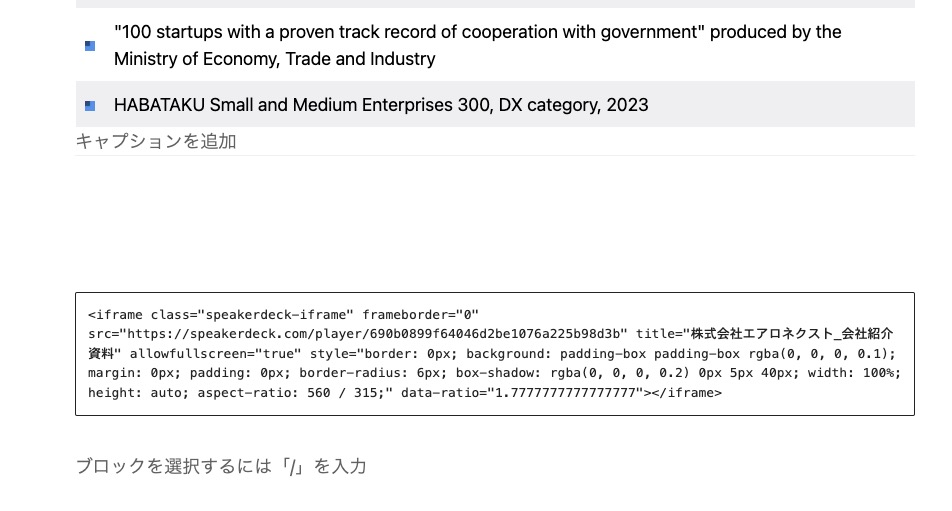
カスタムHTMLボックスに<iframe class=”〜 ”></iframe>をペーストします。

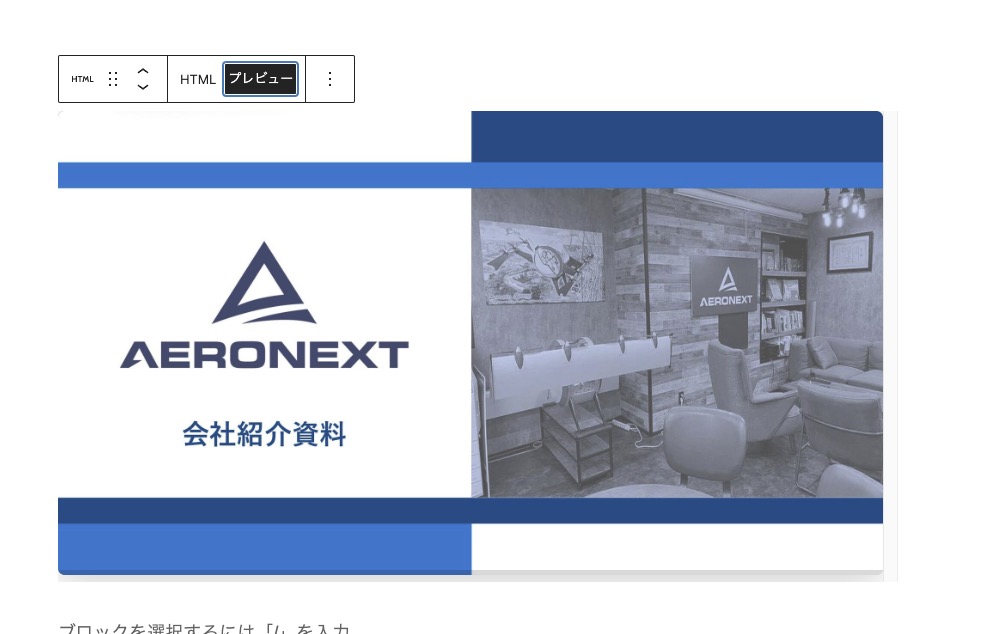
以上でiframe領域の埋め込みができました。カスタムHTMLブロック内でのプレビューも可能ですが、ページ全体のプレビューを確認することをお勧めします。
また、カスタムHTMLブロックと上側のブロックの間にスペーサで空間を入れると見やすくなります。
およそ80pxが適正かなと思いました。
プレビューして問題なければ編集画面に戻り「保存」します。